by Camila Porto | Jul 25, 2022 | Digital Marketing | two
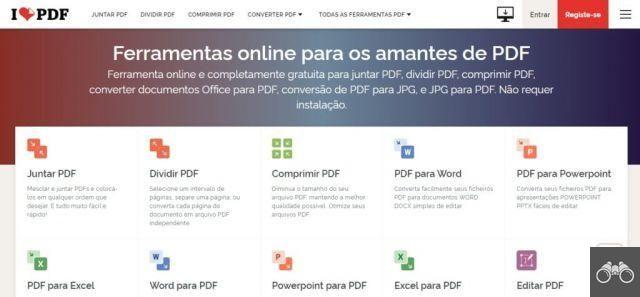
Have you ever thought about having a dynamic, attractive and resourceful website? With Wix tools you can create interesting portals with little technical or design knowledge. Wix, which is a system known worldwide for making websites in Flash, now offers the production of pages in HTML5, the programming language of the future. know create HTML5 websites with Wix in the steps below.
With the arrival of these resources, anyone can build a page, a store, a portfolio or whatever they want in a few clicks.
Step 1. Go to the Wix website and register for free. To start creating a page you don't need to pay anything. However, if you want more functions and features, you can opt for one of the company's upgrade plans;
Step 2. Click on “Longin/Registration” and sign up for Wix;
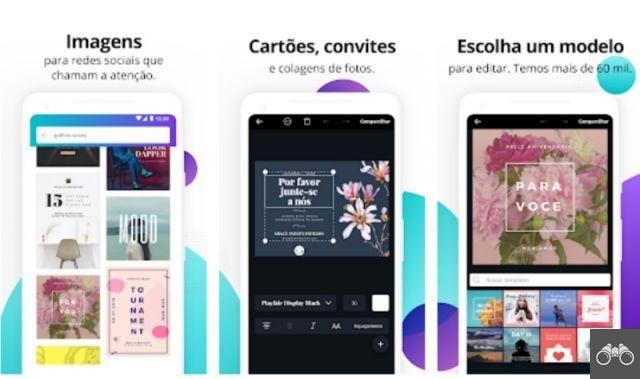
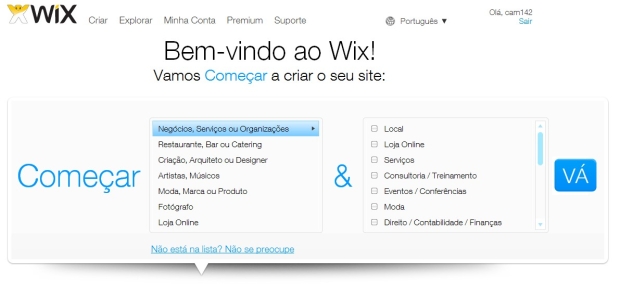
Step 3. Choose the categories of websites you would like to create. There are dozens of options and, within each one, there are subcategories with ready-made templates. After choosing yours, press “Go”;
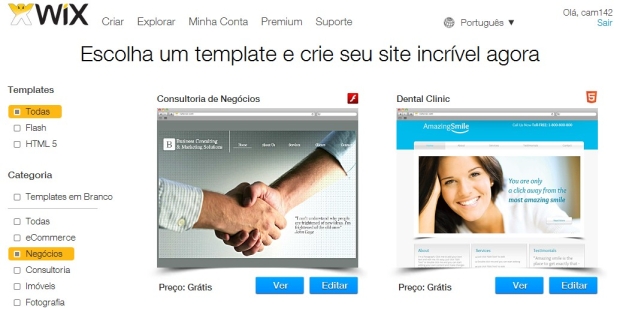
 Choosing a template according to your business (Photo: Reproduction)
Choosing a template according to your business (Photo: Reproduction)Step 4. After making this pre-selection, browse through the layout items that Wix offers. In the upper corner of each template there is a symbol. It represents the programming language in which the site was developed. HTML 5 options have an orange icon with the number “5” on it;
 Choosing the layout based on the desired programming language (Photo: Reproduction)
Choosing the layout based on the desired programming language (Photo: Reproduction)Step 6. If you want to filter the templates only by those developed in HTML 5, in the upper left corner (in the “Templates” area), there is the segmentation alternative;
Step 7. Below each one is price information. Before choosing one, check if it's free or payment-dependent on a plan;
Step 8. When choosing the layout, click on “View” to get an idea of how the template will look after being configured. To start creating your site, after choosing the layout, click on “Edit”;
Step 9. Now it's time to customize your portal. On its first access, a video with tutorials on how to do it is shown;
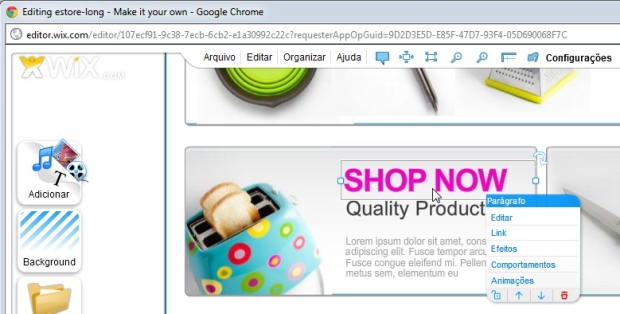
Step 10. Customization will depend on the level of features and tools the site will offer visitors. To do this, click on the places you want to change and modify everything according to your planning;
 Customizing the content of your website (Photo: Reproduction)
Customizing the content of your website (Photo: Reproduction)Step 11. Once you've made it look the way you want it's time to publish it. Click on “Publish” at the top center of the editor;
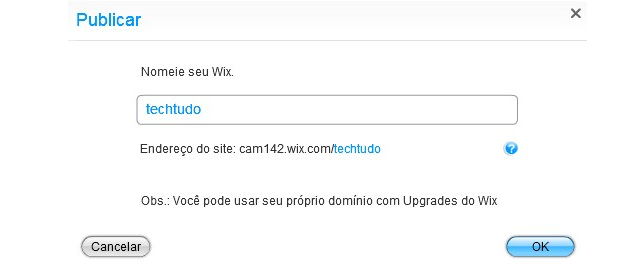
Step 12. Rename the site to your company name. Right below the name input box you can find the link to access your page. Copy it to publicize your site. Select “Ok” to complete;
 Publishing the website (Photo: Reproduction)
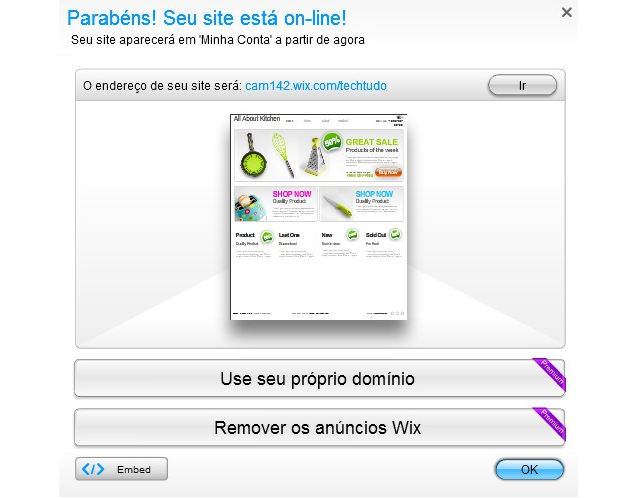
Publishing the website (Photo: Reproduction)Step 13. If you already have the domain, in the next window you can use it to direct your customers or visitors to your own address. If you want to purchase a domain or learn about Wix's premium plans, use the “Remove Wix Ads” button;
 Using your own domain (Photo: Reproduction)
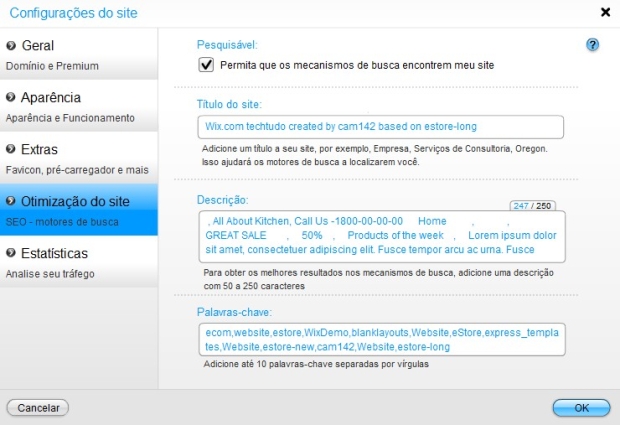
Using your own domain (Photo: Reproduction)Step 14. For your site to be found in search engines, use keywords to optimize it. Go to “Settings”, at the top of the page, and access the option “Site Optimization”. Enter a description, title and keywords.
 Optimizing the site with keywords (Photo: Reproduction)
Optimizing the site with keywords (Photo: Reproduction)From Wix, you can have a really professional web presence. With features and functions accessible to any user level, it is possible to take the first steps on the Internet. After all, today a company that doesn't have a website practically doesn't exist.
Originally posted on TechTudo